Cordova App Wrapper
Cordova allows you to wrap your Quasar App into a native mobile App. In the following examples we’ll be using Quasar CLI to manage this. After the initial setup you will need to wrap each project individually and add the desired platforms (Android and/or iOS).
The Quasar Cordova wrapper can be installed on top of the default starter kit. Won’t work with any other specific starter kits, like “pwa”.
Initial setup steps
There are some initial steps you need to take before you can wrap your apps using Cordova:
First install Cordova globally on your machine:
$ npm install -g cordova
After this step you will need to install the Android platform SDK on your machine. You can download the Android Studio here and follow these installation steps afterwards.
Update your ~/.bashrc file to contain the correct paths to your installation of Android Studio:
export ANDROID_HOME="$HOME/Android/Sdk"
PATH=$PATH:$ANDROID_HOME/tools; PATH=$PATH:$ANDROID_HOME/platform-toolsStart Android studio by changing into the folder you installed it in and run
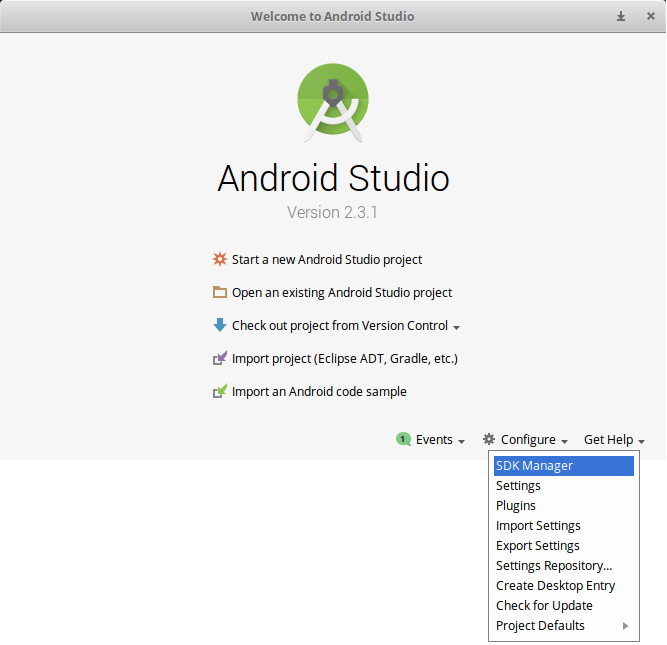
./studio.sh. Next step is to install the individual SDKs:Open the “Configure” menu at the bottom of the window:

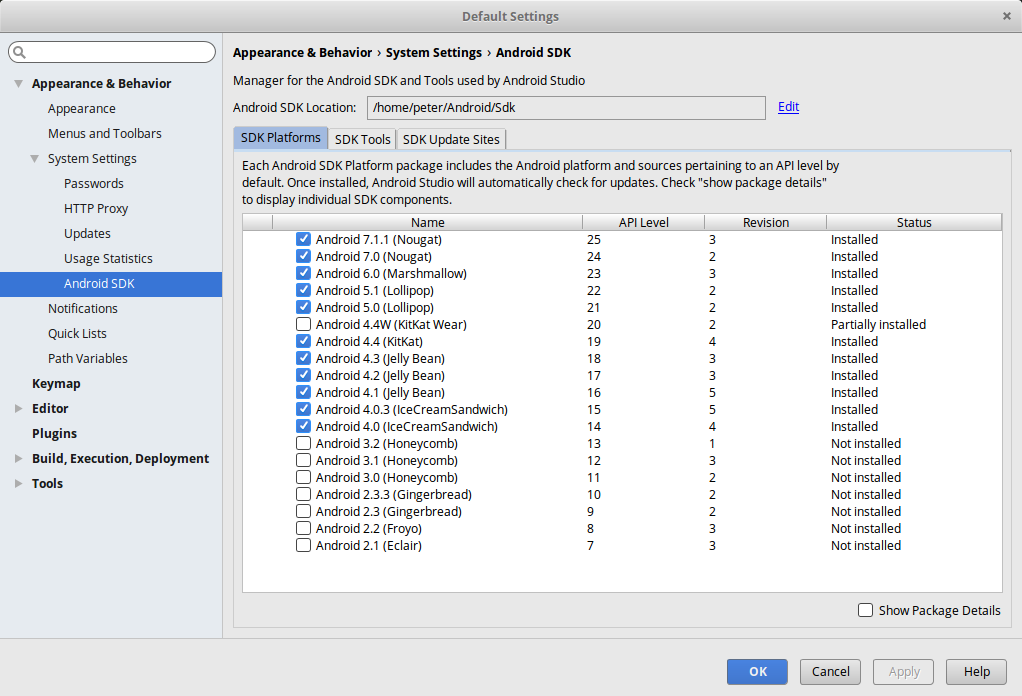
Select the desired SDKs. As per May 2017 Cordova supports 4.4 and up and click on “Apply” to install the SDKs.

Wrapping and configuration of your App
To transform a Quasar project into a working Cordova app, you need to wrap it initially. The following steps explain how to wrap your app and add the desired platforms.
Wrapping
Run the following command to wrap your app in your project folder:$ quasar wrap cordova
This command generates a subfolder inside your App named /cordova. It contains the assets of a Cordova project mapped to your Quasar App’s production ready code (/dist).
It will ask you if you want to install the Crosswalk plugin which applies to Android apps only. Crosswalk ensures that your App will have the same browser runtime (which is also the latest and greatest) on all Android platforms. The downside is that it will also make your native App package file bigger. Read more here about Crosswalk.
It is highly recommended that you opt for the Crosswalk plugin to be installed. Otherwise your App might experience unexpected behavior on older platforms.
If however you don’t wrap your App with Crosswalk from the CLI you can add it later with:$ cd cordova
$ cordova plugin add cordova-plugin-crosswalk-webview
NOTE for Windows Developers
It is possible that you getError: EPERM: operation not permitted, symlink '..\dist', in which case you need to add privileges for your user to be able to create symlinks. Read here.
Another work-around and a quick solution is creating the symlink manually (after running
quasar wrap cordova). To do so, start a command line as Administrator, change directory (cd) to the newly createdcordovadirectory, runmklink www ..\dist\.
Adding platforms
IMPORTANT
Change into the/cordovasubfolder in your Quasar project before you run anycordovacommands.
After making the wrapper and making sure you have the platform’s SDK installed on your machine, you need to add at least a platform to your App, like this:$ cd cordova
$ cordova platform add android
# need to be on running a Mac OS for iOS:
$ cordova platform add ios
To verify if you fulfill all requirements run the follow command:$ cordova requirements
On some newer Debian-based operating systems you might face a very persistent problem when running
cordova requiremets. Please see the “Android SDK not found” after installation section for assistance.
Running iOS simulator
To run your wrapped app on an ios simulator, you need to be on running a Mac OS for iOS and excecute the following command:$ cordova run ios
In case you run into the bug described here:
Cannot read property ‘replace’ of undefined
Please follow the steps here: phonegap/ios-sim#210.
For other cordova related bugs please try to look into the official Cordova documentation first.
Cordova Plugins
There are lots of Cordova plugins available which enables to you access the Camera, NFC, Battery Status, Contacts, Geolocation, Device motion and orientation and many more.
Check out Cordova’s website. Example for Battery Status: here.
Tips and Troubleshooting
Browser Simulator
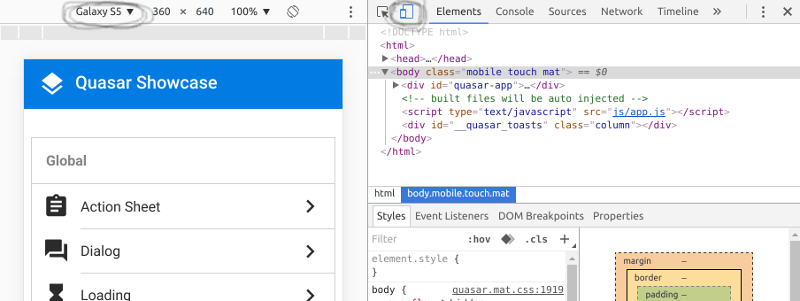
Use Google Chrome’s emulator from Developer Tools. It’s a fantastic tool. You can select which device to emulate, but keep in mind that it’s an emulator and not the real deal.

Disabling iOS rubber band effect
When building an iOS app with Cordova and you want to disable the rubber band effect (https://www.youtube.com/watch?v=UjuNGpU29Mk), add this to your config.xml from the cordova wrapper folder inside your project:<preference name = "DisallowOverscroll" value = "true" />
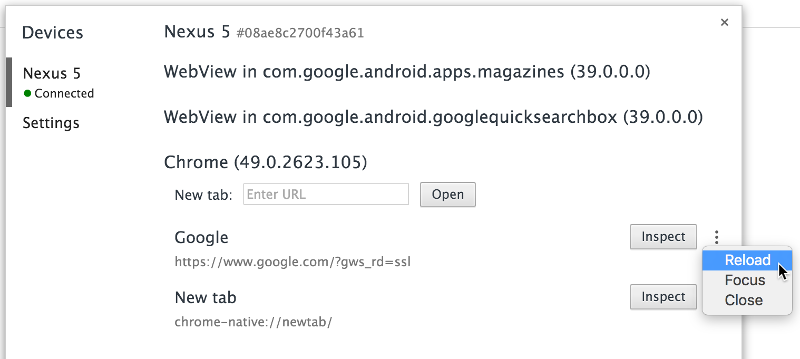
Remote Debugging
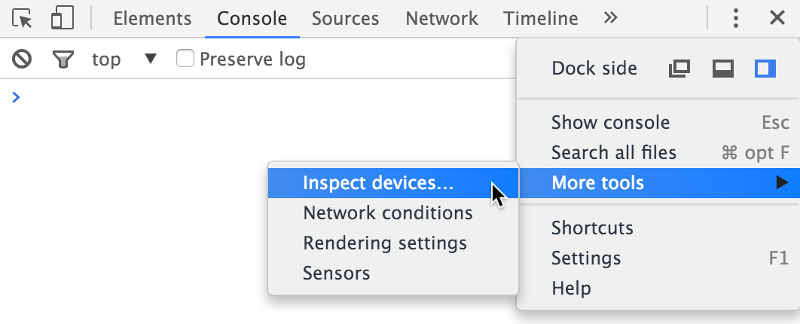
If you are debugging Android Apps, you can use Google Chrome Remote Debugging through a USB cable attached to your Android phone. Combine this with Quasar Play App and you get an excellent debugging environment.
This way you have Chrome Dev Tools directly for your App running on the phone. Inspect elements, check console output, and so on and so forth.


“Android SDK not found.” after installation of the SDK
Some newer Debian-based OS (e.g. ubuntu, elementary OS) might leave you with a Android SDK not found. after you installed and (correctly) configured the environment. The output might look similar to this:$ cordova requirements
Requirements check results for android:
Java JDK: installed 1.8.0
Android SDK: installed true
Android target: not installed
Android SDK not found. Make sure that it is installed. If it is not at the default location, set the ANDROID_HOME environment variable.
Gradle: not installed
Could not find gradle wrapper within Android SDK. Might need to update your Android SDK.
Looked here: /home/your_user/Android/Sdk/tools/templates/gradle/wrapper
Error: Some of requirements check failed
This could have two different reasons: Usually the paths aren’t configured correctly. The first step is to verify if your paths are set correctly. This can be done by running the following commands:$ echo $ANDROID_HOME
The expected output should be a path similar to this $HOME/Android/Sdk. After this run:$ ls -la $ANDROID_HOME
To ensure the folder contains the SDK. The expected output should contain folders like ‘tools’, ‘sources’, ‘platform-tools’, etc.$ echo $PATH
The output should contain each one entry for the Android SDK ‘tools’-folder and ‘platform-tools’-tools. This could look like this:/home/your_user/bin:/home/your_user/.local/bin:/usr/local/sbin:/usr/local/bin:/usr/sbin:/usr/bin:/sbin:/bin:/usr/games:/usr/local/games:/home/your_user/Android/Sdk/tools:/home/your_user/Android/Sdk/platform-tools
If you ensured your paths are set correctly and still get the error on
cordova requirementsyou can try the following fix: Replacing the Android Studio ‘tools’ folder manually
Setting Up Device on Linux
You may bump into ?????? no permissions problem when trying to run your App directly on an Android phone/tablet.
Here’s how you fix this:# create the .rules file and insert the content
# from below this example
sudo vim /etc/udev/rules.d/51-android.rules
sudo chmod 644 /etc/udev/rules.d/51-android.rules
sudo chown root. /etc/udev/rules.d/51-android.rules
sudo service udev restart
sudo killall adb
The content for 51-android.rules:SUBSYSTEM=="usb", ATTRS{idVendor}=="0bb4", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0e79", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0502", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0b05", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="413c", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0489", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="091e", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="18d1", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0bb4", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="12d1", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="24e3", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2116", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0482", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="17ef", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1004", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="22b8", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0409", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2080", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0955", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="2257", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="10a9", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1d4d", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0471", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04da", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="05c6", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1f53", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04e8", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="04dd", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0fce", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="0930", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="19d2", MODE="0666"
SUBSYSTEM=="usb", ATTRS{idVendor}=="1bbb", MODE="0666"
Now running adb devices should discover your device.
 Quasar
Quasar 